Projects
A selection of both personal and professional work
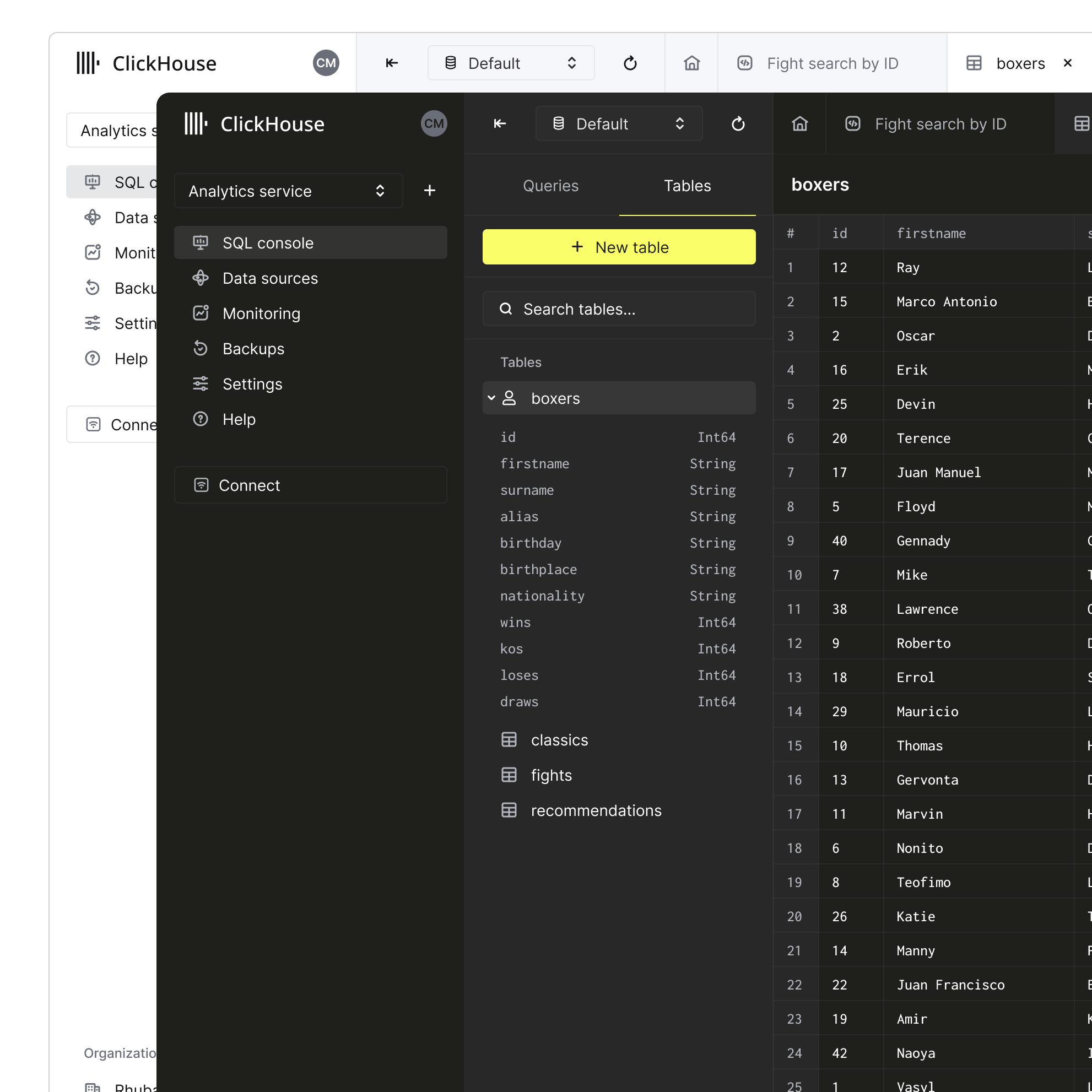
ClickHouse
I joined ClickHouse back in early 2022 as Head of Design before we had a product. I got stuck in immediately, working with our founding team to design and develop the initial release of ClickHouse Cloud.
I put together our initial design system and was a lead developer on creating the accompanying component library, Click UI, which you can read about here.
On the marketing side I re-designed and developed our website, and then led company rebranding efforts that culminated in another redesign.
I'm currently building out our design team with super talented professionals from all over the world. They're far better than I am and I'm excited to see what the future holds.

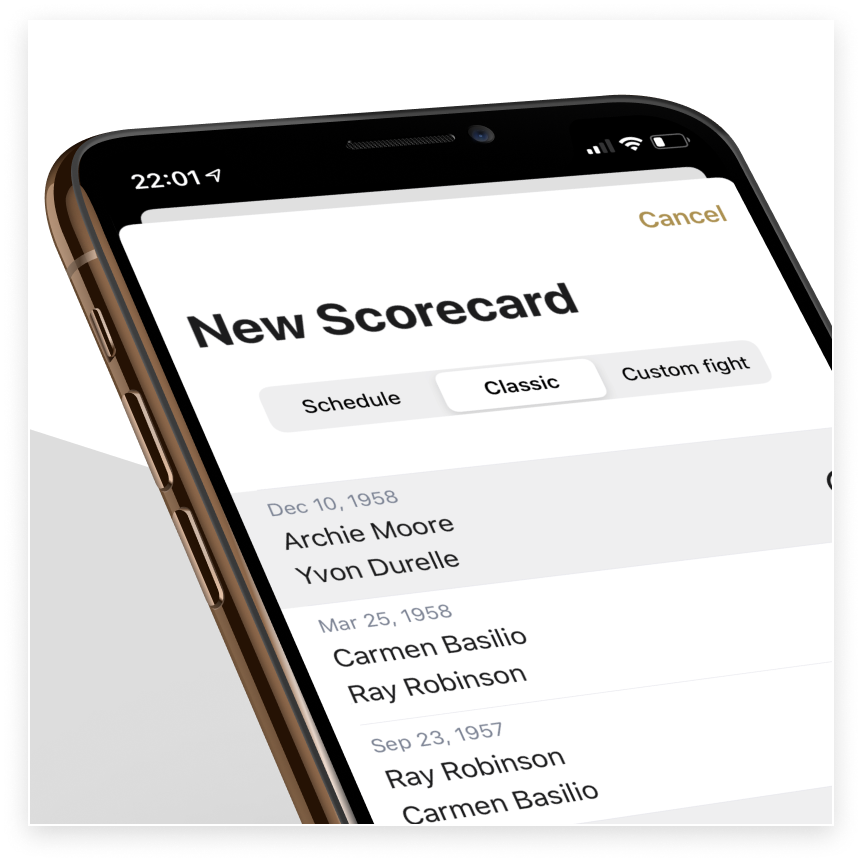
Fight Scores 3.0
Another year, another rewrite. In the past I’ve rewritten Fight Scores from Objective C to Swift 1, and from Swift 1 to Swift 3. This year I converted to Swift v5 and removed any trace of interface builder while rethinking the entire experience.
Due to the Covid-19 pandemic, there was a period with zero new boxing events across the entire planet. So a large part of rethinking how users were interacting with Fight Scores was putting renewed focus on histrical fights.
The existing framework remains the same from previous versions, I constructed a robust yet flexible database and API in Ruby on Rails, which I host on Linode. The universal iOS client is now using Swift 5, and the web interface is using Rails. There‘s a marketing website and blog available at fightscores.co, the app itself is available to download for free on the App Store.
To read more about this release, view this blog post.





100+ ratings

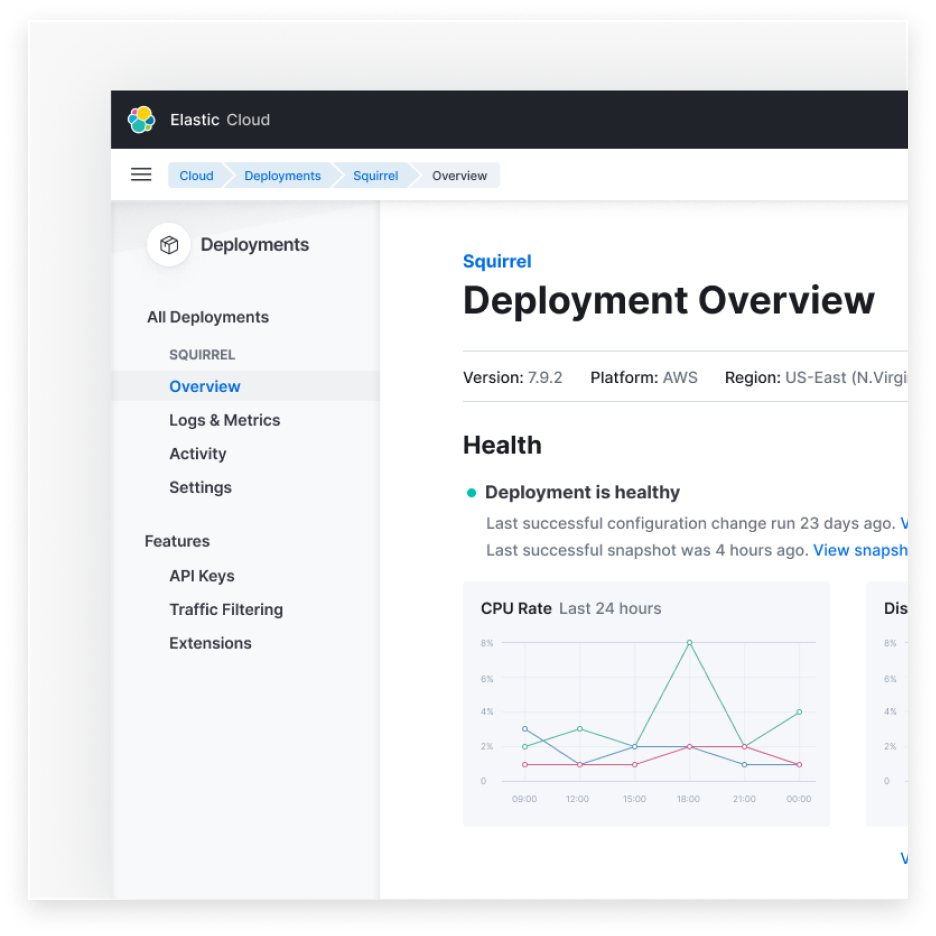
Elastic Cloud
Between 2016-2020, I led the design efforts on Elastic Cloud, the official hosted offering of Elasticsearch.
I joined Elastic when the Cloud team was in it‘s infancy and performed very much as the lone designer-developer, working to identify and produce solutions to UI issues while helping out the UI devs in the React codebase. Following an organisation reshuffle, I worked to establish and build out a design team in Cloud. While still spending a lot of time directly contributing to projects, I also provided longer-term product vision and direction as well as guidance to the ever growing set of designers.
As the team became more mature, we were also able to increase our user testing efforts and that helped us successfully position design further upstream in projects.

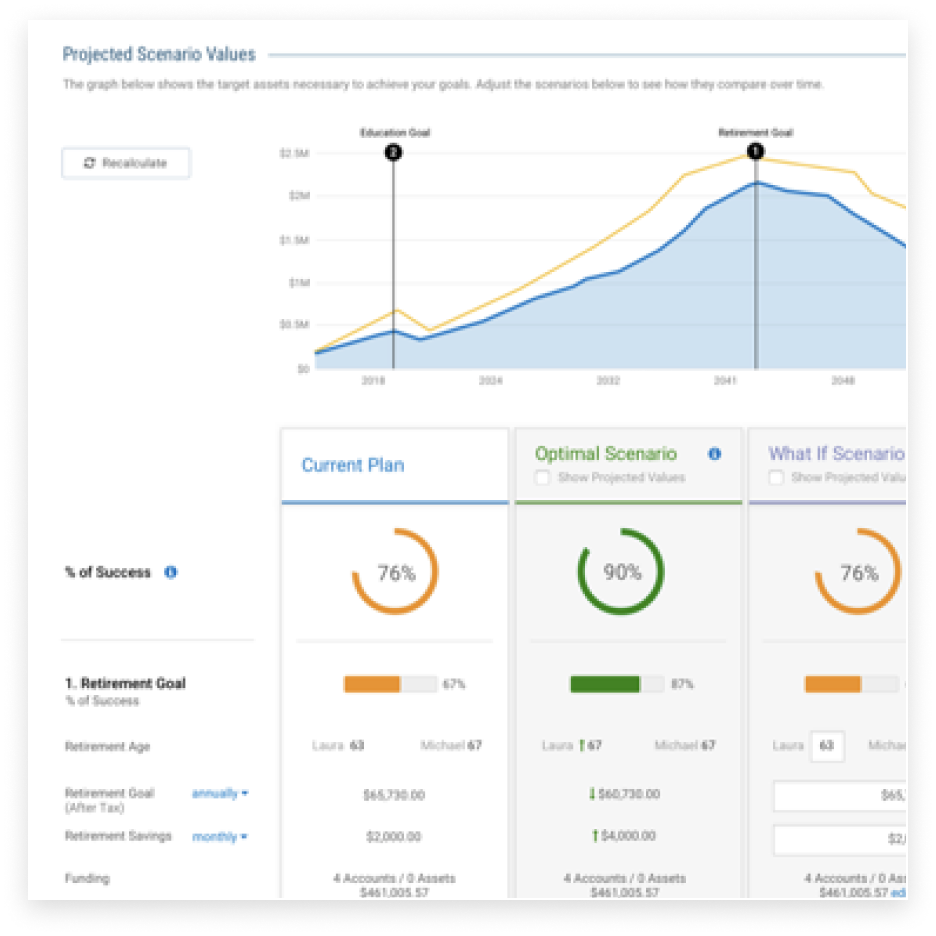
LPL Financial
I spent nearly two years at LPL, who are the largest independent broker/dealer in the United States and provide support and services to over 16,000 financial advisors.
One of the most rewarding projects I worked on while there was leading design efforts on a 9 month project to integrate a single order entry trading system into our flagship financial advisor platform, ClientWorks. In November 2016, it was successfully rolled out to 15,000 financial advisor to unanimously positive feedback.

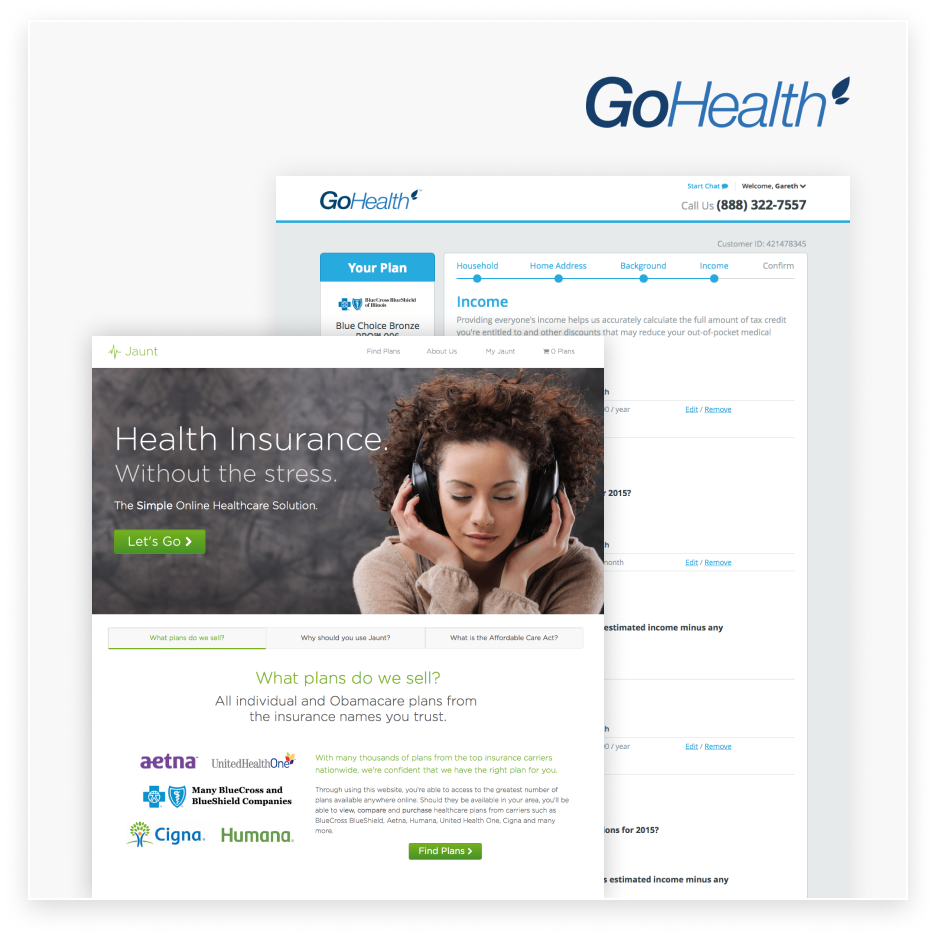
GoHealth
GoHealth is a health insurance startup located in River North, Chicago. I was part of the core team that programmed and launched an online marketplace for health insurance on October 1st 2013, making GoHealth one of the first companies to do so when President Obama‘s health care law came into effect. In addition to our own product, we also provided white labelled services to some of the largest companies in the United States.
Originally, I was part of the team that established, then outlined the User Experience for the project. Once development started my role was to guide front-end interactive design and development. That role entailed creating, maintaining and scaling stylesheets, coding page templates and creating directives to handle behaviour for any advanced UI functionality required. The GoHealth Health Insurance Exchange Marketplace can be found at GoHealthInsurance.com .
Technologies Used: AngularJS, Grails, Grunt, HTML, SCSS, PhantomJS

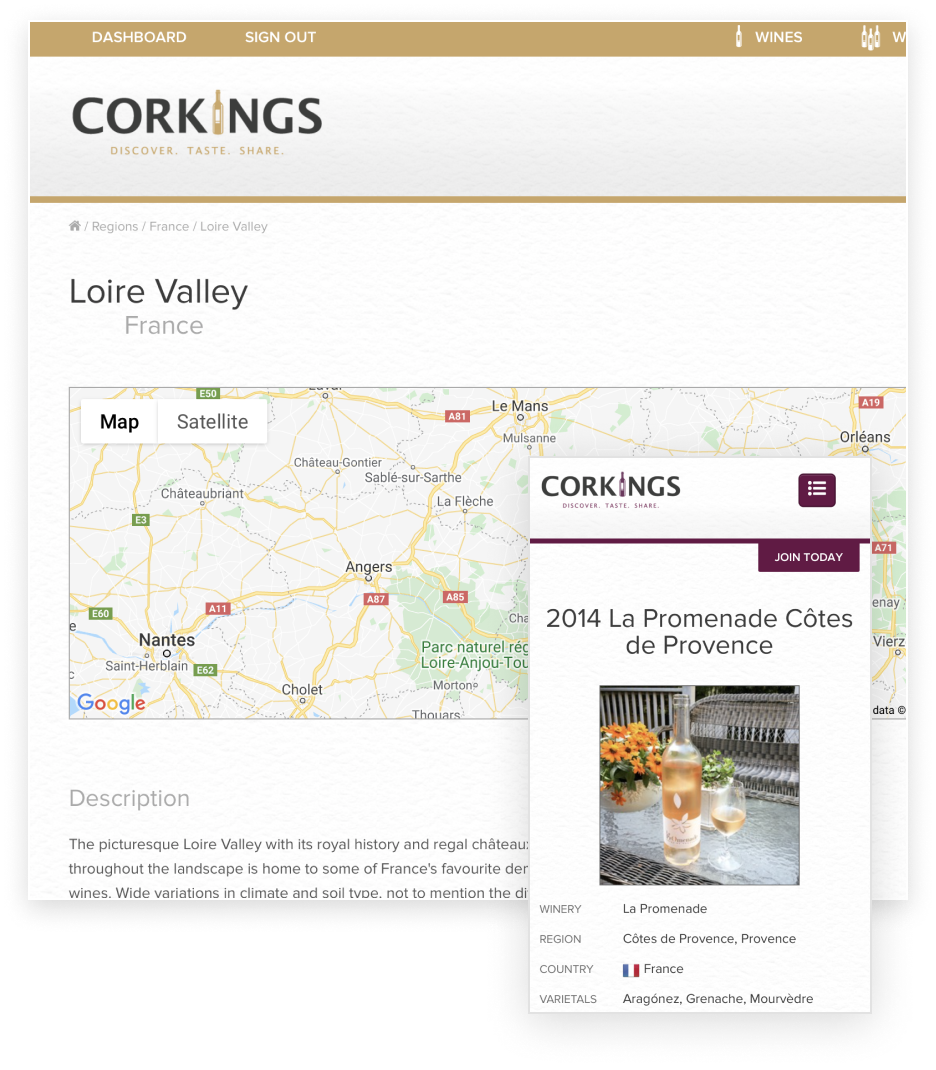
Corkings
Corkings is an ongoing side project of mine. One of my personal passions is wine, so I decided to combine that with my passion for web development and create an online wine community. With Corkings, wine enthusiasts can discover, review and share wines, as well as follow what their friends are drinking.
The site has been through many iterations and took me about a year‘s work, evenings and weekends, to get it to the point it‘s at today, a robust and reliable web application. As I found out, there are many different many different facets to building a social networking site, from logins, passwords and storing user information securely, to designing an experience that is informative without being overwhelming, friendly without being juvenile. It has been, and continues to be a great learning experience for myself.
I‘m currently working on an iOS companion to make it easier to add wines while you‘re on the go. Corkings can be found at Corkings.com .
Technologies Used: Ruby, Rails, HAML, SCSS, Postgres, RSpec

WarmlyYours Inc
WarmlyYours is a company located in the northern suburbs of Chicago specializing in Radiant Heating Systems. Their flagship product is their Floor Heating Systems, but they are also known for their outdoor radiant heating, snow melting systems and LAVA® Heating Panels.
I arrived at WarmlyYours in 2006 as an intern and spent an enjoyable 7 years of my life there. By the time I left I was accountable for the web site design and development, as well as the interaction and usability. My role also stretched to working alongside the graphic designer to ensure that the branding voice of the company was present throughout our materials regardless of the medium.
During my time at WarmlyYours we were responsible for rolling out an industry first online shopping cart and a Ruby-based, Customer Relationship Management system. The WarmlyYours site can be found at WarmlyYours.com . Technologies Used: HTML, SCSS, jQuery